解决SpringBoot前端jsp、html页面无法加载css、js等文件的问题
本文共 385 字,大约阅读时间需要 1 分钟。
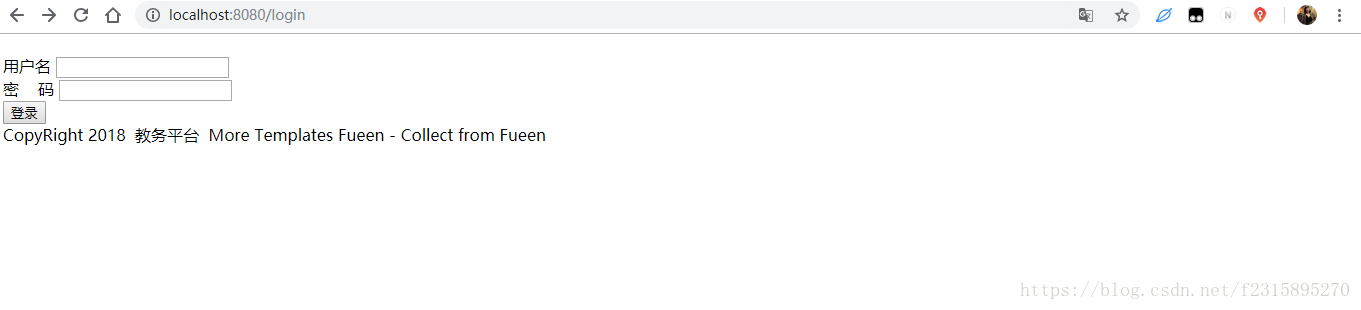
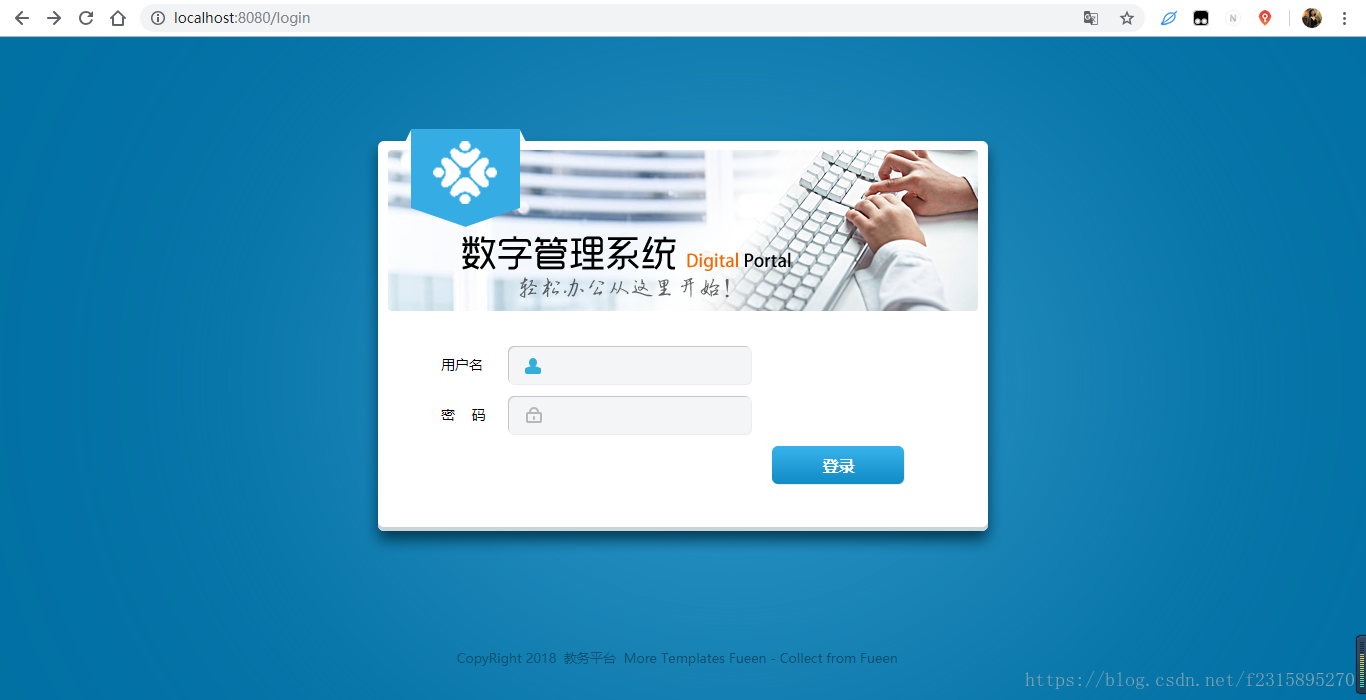
用IDEA编写前端页面的时候发现不能加载css和js文件,运行后效果是这样的:
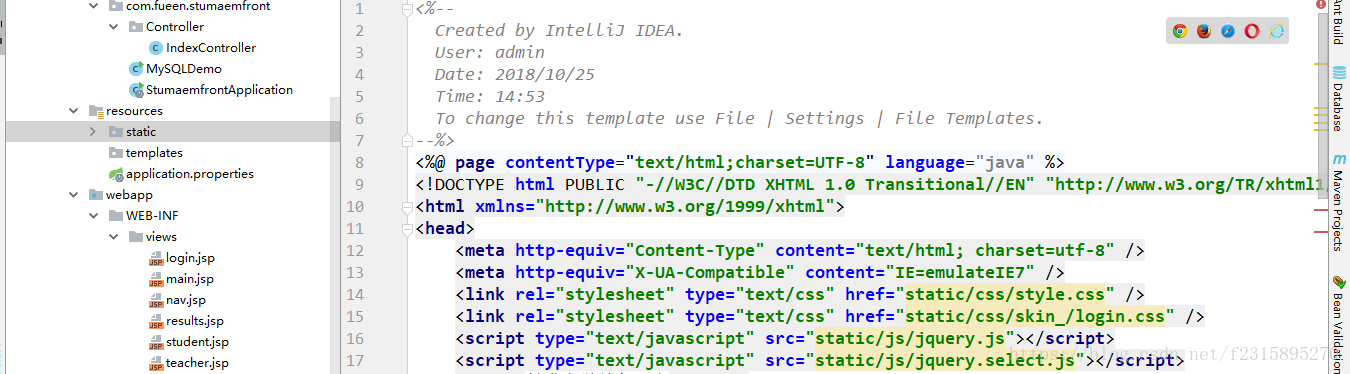
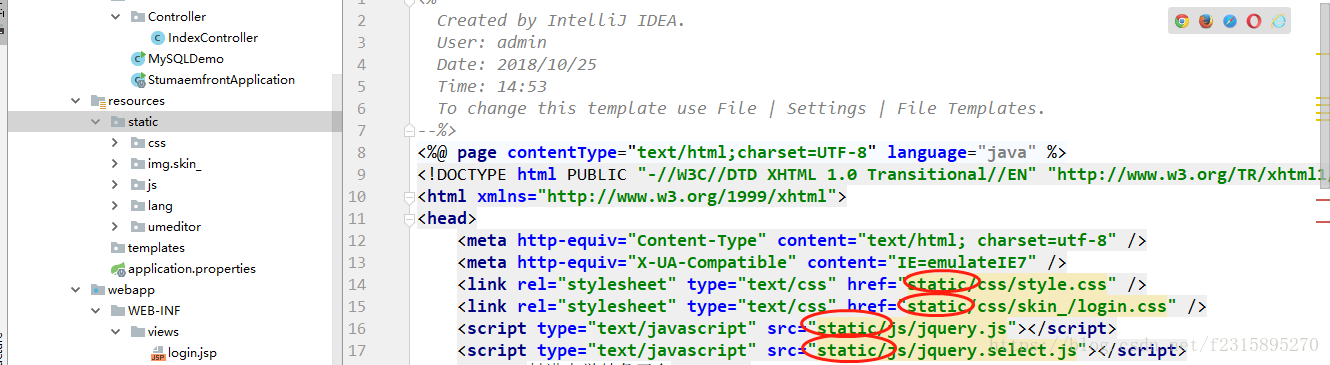
 代码如下:
代码如下: 
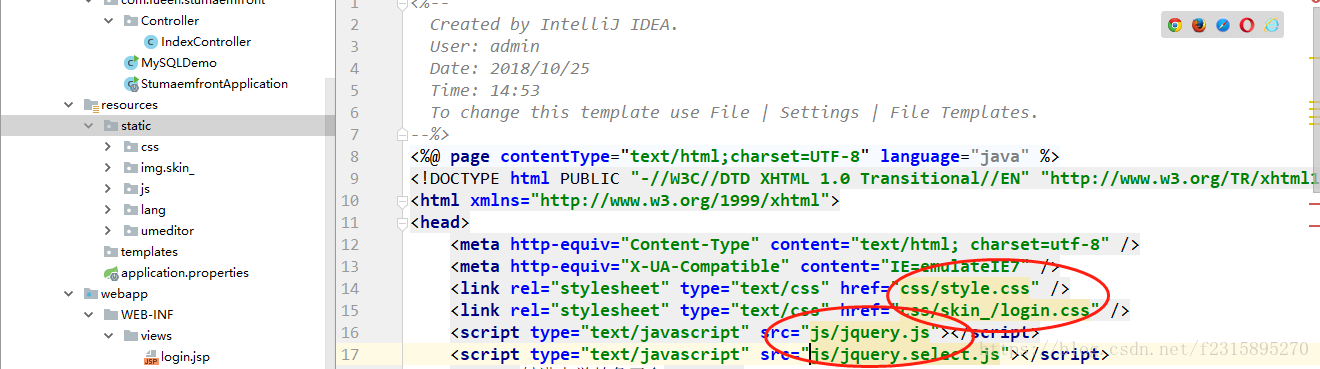
明明路径加载对了却显示不出来,带着疑惑在网上查找了许多文档,最后发现是由于SpringBoot机制问题,引用css或js文件的时候需先将文件放在static文件夹下面然后引用的时候不要将static写上,遂将自己引用地址修改了一下:
 修改后:
修改后:  然后重启项目:
然后重启项目:  完成! 这样就可以将你的css样式加载出来了 附:网上还有一种更暴力的方式,就是在你的application配置文件里面添上这句话:spring.mvc.static-path-pattern=/static/**即可(没测试过!)
完成! 这样就可以将你的css样式加载出来了 附:网上还有一种更暴力的方式,就是在你的application配置文件里面添上这句话:spring.mvc.static-path-pattern=/static/**即可(没测试过!) 原文链接:https://blog.csdn.net/f2315895270/article/details/83380845
看到最后的帮忙点个赞👍🙏 谢谢,这个对我真的很重要! 

你可能感兴趣的文章
VC++工程如何脱离VSS环境
查看>>
转 hook 自绘原理
查看>>
NSIS 脚本介绍
查看>>
记录通讯日志的函数
查看>>
c++ 标准容器介绍与对比
查看>>
web DB优化思路
查看>>
敏捷笔记
查看>>
SOA业务理解与应用
查看>>
Google File System(中文翻译)
查看>>
Google's BigTable 原理 (翻译)
查看>>
MapReduce:超大机群上的简单数据处理
查看>>
设计模式笔记(转载)
查看>>
加站点加入IE的可信站点做法
查看>>
软件研发中的《破窗理论》
查看>>
敏捷的三种误区和五种改进
查看>>
用数字来看某知名B2C网站的发展内幕和隐私
查看>>
vs2010一些设置
查看>>
生活感悟语录
查看>>
用python中htmlParser实现的spider(python spider)
查看>>
在线测速网址
查看>>